JSON je úžasný datový formát (ve srovnání s příšerným XML), ale občas narazíte na obtížně odhalitelné problémy. Nemohl jsem přijít na to, co je s daty špatně. Asociovaný řetězec po dekódování JSON byl vždy null.
Asynchronní načítání obrázků pomocí callback
Rád pracuji s knihovnou fabric.js. Obsluha canvasu je díky tomu výrazně efektivnější. Narážím přirozeně na řadu úskalí. Tak například zde jsem musel řešit klonování objektů z jednoho canvasu do druhého, což bylo docela komplikované vzhledem k nutnosti zajistit, aby obrázky byly načtené ve správném pořadí. Na canvasu záleží na pořadí objektů, protože jde defacto o vrstvy, kdy jedna může nechtěně překrýt druhou. Chcete-li zajistit, aby se objekty klonovaly na druhý.. Více …
Zpracování událostí v JavaScriptu na dotykových zařízeních
Při vývoji pro dotyková zařízení pomocí JavaScriptu je nutné znát sadu typů událostí specifických pro dotyk. Tyto události umožňují efektivně zpracovávat dotykové interakce.
Interakce s mobilem pomocí doteku obrazovky
Dotýkání displeje mobilu není úplně snadné vychytat. Proto sem odkládám testovací kód, který zvládá ukazovat vzálenost prstů při dvojdoteku, souřadnice a dotek jednoduchý. Tak ať je to pěkně po ruce, až se s tím zase budu muset patlat:
Cookie lišta a co si o tom myslí ChatGPT 4
Je lišta s tlačítky povinná nebo není? Dle webu https://www.pruvodcepodnikanim.cz/clanek/cookies-listy/ sice povinná není, ale musíte mít na stránce nebo v obchodních podmínkách uvedeno přinejmenším „Tento web používá k poskytování služeb, personalizaci reklam a analýze návštěvnosti soubory cookie. Používáním tohoto webu s tím souhlasíte.“ Tedy pokud dochází k vytváření těchto cookies. Technické cookies uživatel nemá možnost odmítnout, bez těch by web nemusel fungovat. Ostatní odmítnout může. Až EU nařídí povinné otravování tlačítky, bude zapotřebí.. Více …
Jak se liší výstup z ChatGPT 3.5 od ChatGPT 4 ?
Dnes již programuji výhradně s pomocí AI. Nemáte-li zatím předplacenou poslední verzi, možná vás bude zajímat, jak se liší od verze bezplatné. Společný dotaz zněl takto: Zooming and panning on mobile device with gestures. Repair following code so it can zoom on mobile devices too. Limit panning to the left to left side of page. Limit panning to the right to right side of the page. Za dotaz byl.. Více …
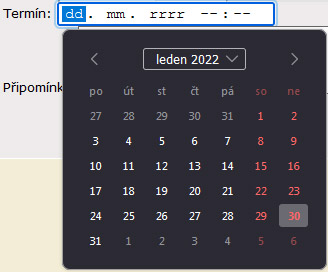
Vkládání datumu a času
Pohodlné zadávání datumu a času ve formulářích nebylo tak jednoduché, jako je tomu dnes, kdy k tomu stačí jeden jediný řádek. Ještě před pár lety však bylo zapotřebí vložit do stránky řádků několik tisíc!! Přirozeně, že byl kód rozdělen do několika souborů … css, js, … Formát dat zůstává stejný, tzn. 0000-00-00 00:00:00, neboli rok-měsíc-den hodina:minuta:sekunda.