
Uživatelé dnes dávají přednost používání mobilů před počítači, takže nezbývá než dělat weby responzivní a pokud možno „mobile first“. Jenže chcete-li být produktivní i v této oblasti, je lepší naučit se používat nějaký css framework, v našem případě se podíváme na Bootstrap.
|
1 2 |
<section class="container"> </section> |
container
container-md … medium size device, tzn. od 768 px
container-fluid … od kraje do kraje
podrobnější informace viz https://getbootstrap.com/docs/5.1/layout/containers/
Rows and Columns
Bootstrap je proslulý svým GRID systémem, který lze pochopit a uchopit, byť to může být na začátku celkem náročné.
Základem je 12 sloupců. Šířka stránky tedy může být rozdělena do dvanácti sekcí. (Chceme-li řádek na celou šíři stránky, můžeme jej deklarovat s 12-ti sloupci.)
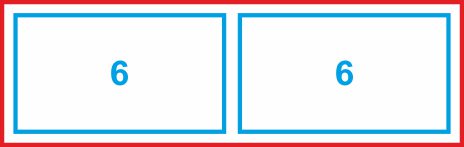
Potřebujeme-li řádek rozdělit na dvě stejně široké sekce, deklarujeme sloupce číslem 6.
Chceme-li mít 3 shodně široké sloupce, potom 12 / 3 = 4
 A kdo se nechce brodit v podobných zvěrstvech, která nabízí Bootstrap, ten si vystačí s CSS grid. Dá se to naučit během pár hodin a jde s tím dělat pěkná kouzla. 😉
A kdo se nechce brodit v podobných zvěrstvech, která nabízí Bootstrap, ten si vystačí s CSS grid. Dá se to naučit během pár hodin a jde s tím dělat pěkná kouzla. 😉
Příklad
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!doctype html> <html lang="cs"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous"> </head> <body> <section class="container-fluid"> <div class="row"> <div class="col-md-6"> Text v levém sloupci. Pro spatření responzivního přizpůsobování je dobré měnit velikost okna prohlížeče! </div> <div class="col-md-6 bg-light"> Text v pravém sloupci. </div> </div> </section> </body> </html> |
Kdybychom potřebovali kupříkladu levý sloupec trochu odsadit zleva, mohli bychom to udělat například takto:
|
1 2 3 4 |
<div class="offset-md-2 col-md-4"> Text v levém sloupci. Pro spatření responzivního přizpůsobování je dobré měnit velikost okna prohlížeče! </div> |
offset-md-2 … odsazení o dva sloupce
col-md-4 … pravý sloupec jsme museli o dva zúžit, aby obsah nepřetékal
Není to tedy úplně jednoduché, ale dá se na tento systém zvyknout; a když si zapamatujete názvy bootstrapových tříd, nejspíš začnete být produktivnější i v oblasti tvorby kaskádových stylů v souladu s požadavky na stoprocentní responzivní chování stránek.
Horizontální seznam v.s. vertikální seznam
Na dalším příkladu si můžeme udělat lepší představu o možnostech zvýšení produktivity, která Bootstrap přináší, když si tuto knihovnu dobře nastudujeme a otestujeme.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
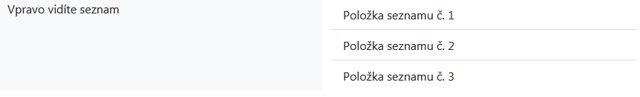
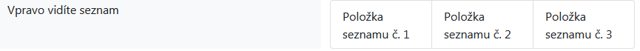
<!doctype html> <html lang="cs"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous"> </head> <body> <section class="container-fluid"> <div class="row"> <div class="col-md-6 bg-light"> Vpravo vidíte seznam </div> <div class="col-md-6"> <ul class="list-group list-group-flush"> <li class="list-group-item">Položka seznamu č. 1</li> <li class="list-group-item">Položka seznamu č. 2</li> <li class="list-group-item">Položka seznamu č. 3</li> </ul> </div> </div> </section> </body> </html> |
seznam se následně zobrazí horizontálně:
Formuláře
Pro sestavování běžných formulářů doporučuji použít některý z online nástrojů, například https://bootstrapformbuilder.com/ .
Bootstrap podrobně
Přejdete-li na stránku BOOTSTRAP DOKUMENTACE, můžete v levém sloupci rozkliknout téma a nastudovat si detaily knihovny.
HTML CSS Support pro Visual Studio Code
Aby si kodér nemusel pamatovat všechny názvy tříd, je vhodné používat například Visual Studio Code a doinstalovat do toho HTML CSS Support, což je modul s intellisense. Editor vám bude nabízet názvy tříd při psaní kódu. Intellisense modul lze nainstalovat vyhledáním názvu modulu přímo ve Visual Studiu, poté restart studia a ještě je nutné zapnout důvěřování zdroji. Ve výchozím nastavení studio žádným modulům nedůvěřuje, takže jsou neaktivní.
Aktivace nabídky názvů tříd se provádí také pomocí Ctrl+Space. To je dobré vědět pro případ, kdy vůbec netušíte ani počáteční písmeno názvu třídy. 😉