
Ladění chyb je kapitola sama o sobě. Snadné je to když máte odchytit chyby ve skriptech, které nejsou volané AJAXem. V takovém případě stačí většinou jenom zapnout error_reporting
|
1 2 |
error_reporting(E_ALL); // zobrazovat chyby i upozornění ini_set("display_errors", 1); |
Jenže při volání přes AJAX se chyby nezobrazí. Musíte mít zapnutý debugger. Za nejlepší je považován ten, který v Chrome zapnete přes F12.
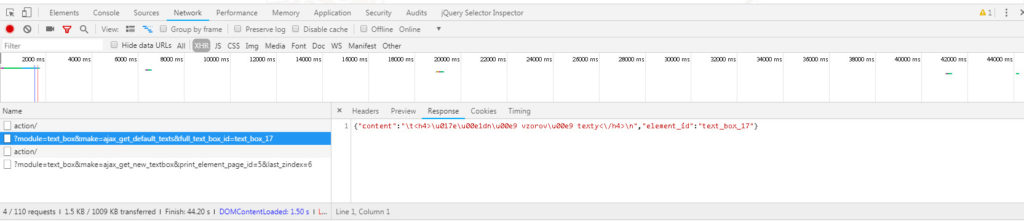
Zajímá vás nyní karta Network, XHR, Response – odezva serveru při AJAX dotazu. Na obrázku níže je modře označen AJAX dotaz a hned vpravo je rozkliknutá karta Response. Tam je vždy vidět co server odpověděl. V prvním příkladu je standardní JSON výstup.
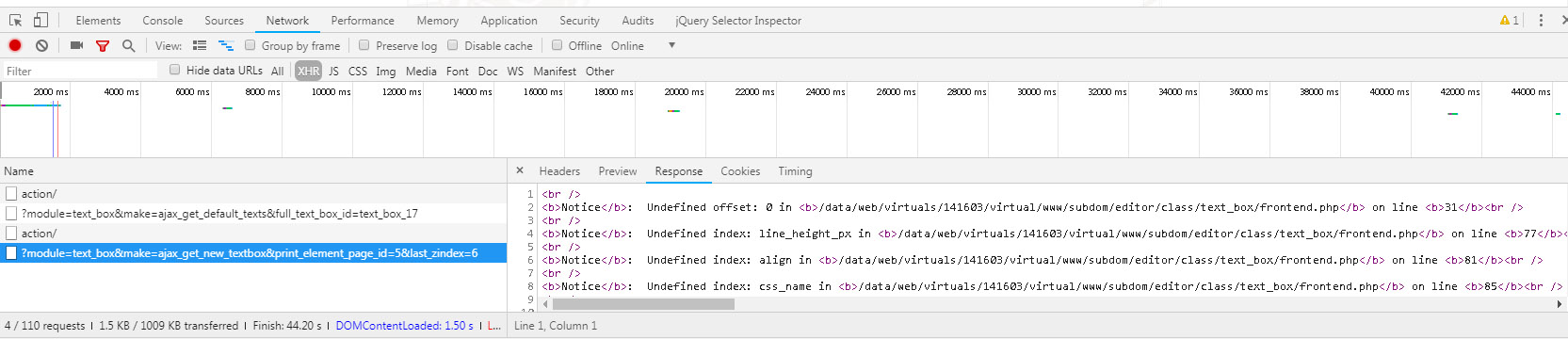
 V následujícím příkladu je vidět, že nejprve přišla chybová hlášení a JSON odezva je až za tím. Zapnete-li error_reporting(E_ALL), budou se chybová hlášení zobrazovat právě na kartě Response:
V následujícím příkladu je vidět, že nejprve přišla chybová hlášení a JSON odezva je až za tím. Zapnete-li error_reporting(E_ALL), budou se chybová hlášení zobrazovat právě na kartě Response:
 Stačí tedy sledovat odezvu serveru a následně ladit skripty běžným způsobem. Na kartě Preview je potom ještě možné výstup shlédnout jako v prohlížeči.
Stačí tedy sledovat odezvu serveru a následně ladit skripty běžným způsobem. Na kartě Preview je potom ještě možné výstup shlédnout jako v prohlížeči.